前言
作为一个小前端,是否因为搭建环境烦恼过,是否因为 npm 等国外镜像踩坑过,不要怕,接下来跟着我一步步搭建适合自己的开发环境吧!!!
node
这个不用说了吧,我们经常和他打交道,无论是 gulp、webpack和parcel等打包工具,还是各种脚手架的工具,都离不开node环境的支持,接下来我就介绍一下我常用的一些工具和模块。
nvm
管理node版本,通过nvm我们可以同时安装/切换不同的node版本
不过,nvm不支持window版本,但是有替代方案,就是nvm-window,具体为什么nvm为何不支持windows平台?这里就不做谈论了…
ps: nvm-window 下载链接,如果网速快就不需要在这里下载了,github 下载链接,建议下载
nvm-setup.zip会帮你配置好环境变量
安装
如果没什么特别要求,无脑下一步即可
如果之前已安装
node,作者的建议是卸载原有的node版本,避免发生冲突配置 setting.txt 文件,主要是配置为国内镜像源镜像源
配置文件在:C:\Users\用户名\AppData\Roaming\nvm 下(如果和我一下,无脑下一步的话)Codenode_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
ps: 如果遇到
Powershell下禁止执行脚本的问题,请用管理员打开Powershell执行set-ExecutionPolicy RemoteSigned,选择 y 即可
常用命令
可列出已安装的 node 版本 nvm list/nvm ls
bashnvm ls
安装指定版本的 node nvm install
[arch] bashnvm install latest # latest表示安装最新版
ps: arch 为可选的平台架构项(32 位/64 位),,默认为系统平台对应的版本,若设置为 all,则同时安装两个版本。
卸载指定版本 nvm uninstall
bashnvm uninstall 13.6.0 # latest表示安装最新版
设置镜像源 nvm node_mirror
- 设置
node镜像源
bashnvm node_mirror https://npm.taobao.org/mirrors/node/
- 设置
npm镜像源
bashnvm npm_mirror https://npm.taobao.org/mirrors/node/
- 设置
nrm
众所周知的一点,npm 日常会挂掉,还时不时丢包,所以我们需要一款切换源的工具,来帮我们解决这个问题。
ps: 虽然可以手动切换源,但是相对来讲还是比较麻烦的,所以推荐使用工具来帮我们完成这件事
安裝
npm install -g nrm |
常用命令
列出当前支持切换的源
bashnrm ls
* npm -------- https://registry.npmjs.org/
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
taobao ----- https://registry.npm.taobao.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/使用 taobao 源作为默认的 npm 源
bashnrm use taobao
Registry has been set to: https://registry.npm.taobao.org/测试源速度
- 测试一个源
bashnrm test npm
- 测试所有源
bashnrm test
访问源的主页
bashnrm home taobao
ps: 此命令会在默认浏览器中打开淘宝源的主页:https://registry.npm.taobao.org/
添加/刪除 一个源
- 添加源:nrm add
[home],home 参数主要用于访问源的主页(可选)
bashnrm add gating http://npm.gatings.com/ http://gatings.cn/
- 刪除源:nrm del
bashnrm del gating
ps: nrm del 命令不能删除 nrm 自己内置的源。
- 添加源:nrm add
实用模块推荐
anywhere
朴灵大佬的 anywhere, 随时随地可以创建一个静态服务器,用于查看 vue 或 react 打包后的代码,或者局域网内资源共享
npm i -g anywhere |
cloc
快速统计某文件夹下代码的数据量
npm i -g cloc |
Git
这个也不用我多说了吧,目前世界上最先进的分布式版本控制系统,也是最常用的版本控制工具,这里就不过多说明了,鉴于各位同学的网速文本,这里就放一下下载链接,另外,修改git bash主题可以参考我博客的这篇文章:GitBash 主题风格
ps: Git 蓝奏云链接,Git 官网链接,网速快的小伙伴可以在这里下载,同样是无脑下一步安装
VS Code
个人觉得最适合前端开发的一款编辑器了,没有之一
安装
这个就不多介绍了,注意修改下安装路径和添加 Code 到环境变量即可。
ps: 添加都环境变量主要是为了在终端输入
code .或code xxx就能直接打开目录或文件。
编程字体(FiraCode)
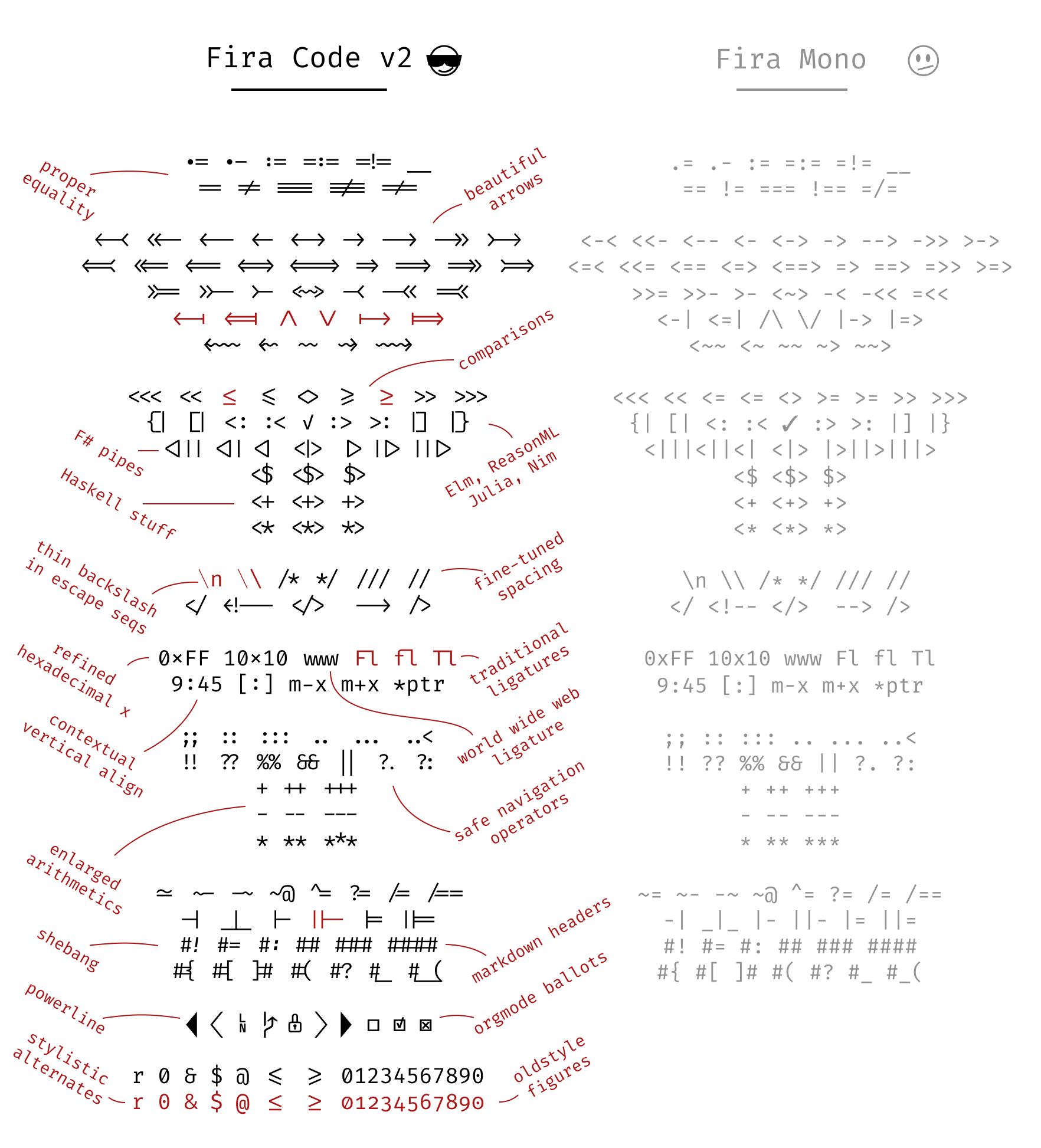
Fira Code是Fira Mono字体的扩展,其中包含一组用于常见编程多字符组合的连字。
比如把输入的「!=」直接显示成「≠」或者把「>=」变成「≥」等等,以此来提高代码的可读性。
再比如,..或//,连字允许我们校正间距。下面是官方的对比图
ps: FiraCode 蓝奏云链接,FiraCode 官方链接,同上,网速慢的就下载蓝奏云的即可
快捷键
熟练使用快捷键是程序员的必备技
常用快捷键
ctrl + p根据关键字快速打开一个文件ctrl + ,打开配置项ctrl + d快速选取多个相同的内容块ctrl + h选取所有相同的内容块alt + 鼠标左键选取多个ctrl + g跳到指定行ctrl + b切换侧边栏shift + alt + 上下箭头复制当前行ctrl + shift + k快速删除行alt + 数字键快速切换标签(数字键不是小键盘的数字键)shift + alt + f代码自动格式化ctrl + shift + p显示所有命令ctrl + tab切换不同的文件
修改左侧边栏快捷键
({ |
这里主要是针对于和Chrome切换 tab 栏的快捷键保持一致,方便记忆
ps:
ctrl+6是因为我安装了GitLens这个拓展,可根据自己的需求把最后一个去掉
插件推荐
这里介绍一下我常用的插件
Auto Close Tag自动闭合 HTML 标签Auto Rename Tag修改 HTML 标签时,自动修改匹配的标签(虽然有时候有 bug)Bracket Pair Colorizer用不同颜色高亮显示匹配的括号Code Spell checker单词拼写检查GitLens显示文件最近的 commit 和作者,显示当前行 commit 信息HTML CSS Supportcss 提示IntelliSense for css class nameshtml 中 class 输入提示JavaScript (ES6) code snippetsES6 语法代码段jQuery Code SnippetsjQuery 语法代码片段npm Intellisense导入模块时,提示已安装模块名称open in browser浏览器中查看Path Intellisense路径完成提示px2rempx 转 rem,主要是用 flexible.js 和响应式做适配使用Settings Sync同步设置和插件到 Gist,还可以分享第三方 Gist 共他人同步(下载)veturVue 语法高亮vscode-icons文件图标Vue VSCode Snippetsvue 的代码片段vscode wxmlVS Code 提供 wxml 语法支持及代码片段WakaTime记录你一天码代码的时间
附上一份 vsc 插件整理的 pdf:点我下载
VSCode 设置
这里附上个人的 VSCode 设置,并且已经加上注释
{ |
如果觉得复制麻烦,并且也不想一个个安装插件,可以同步我的
Gist ID,直接使用我的配置即可。。。ID:9d1c53501e76056a81fb1e2c9a6f181b
同步设置
安装 Settings Sync 插件
快捷键
ctrl + shift + p,输入 Sync,选择高级选项选中打开设置
复制
9d1c53501e76056a81fb1e2c9a6f181b到Gist ID栏,选择自动下载即可
Chrome
使用人数最多,最强大的浏览器,也是前端开发必备的浏览器,丰富的拓展,搭配谷歌的同步功能,可以说一个账号走天下
快捷键
还是那句话,熟练使用快捷键是程序员的必备技…下面还是介绍我常用的快捷键
ctrl + j新标签页中打开”下载内容”页ctrl + h新标签页中打开”历史记录”页ctrl + n打开新窗口ctrl + t打开一个新的 Tabctrl + u查看页面源代码ctrl + w关闭当前窗口ctrl + 数字键快速跳转到和数字键对应的 Tab,ctrl+9 为最后一个ctrl + shift + n以无痕模式打开新窗口(可用于多个窗口的 cookie 不共享,便于调试)ctrl + tab切换不同的 tab 页ctrl + g查找栏中搜索字词相匹配的下一条内容ctrl + shift + g查找栏中搜索字词相匹配的上一条内容shift + esc任务管理器
拓展插件
AdBlockPlus屏蔽烦人的广告(必装插件)Charset修改当前页面的编码,因谷歌升级了 55 以上之后,精简编码功能CSS Used用来获取某个元素渲染后的 styles(样式),即 computed 后的样式,扒代码小能手JSON-handle格式化 JSON 文件,访问 JSON 文件(数据)时获得更愉悦的体验SwitchyOmega管理和切换多个代理设置(小飞机必备插件),具体怎么使用还是百度下吧,这里就不教学了Tampermonkey有猴子插件,用于管理用户自定义的脚本(必装插件)React Developer Tools开发 React 应用时必装的一款拓展Vue.js devtools同上,都是辅助开发的拓展Wappalyzer当前网站所使用技术栈(图个新鲜,挺有意思的)
ps: 油猴子脚本下载:https://greasyfork.org/zh-CN
Postman
作为前端,最常打交道的就是后端了,所以我们需要一个调试API的工具,而Postman就是一款非常优秀的 API 接口调试工具。
ps: 如果还没用过
Postman的,赶紧下载下来体验吧
安装
1.众所周知,Postman 最早是 chrome 浏览器的插件,所以你可以通过 Chrome 商店搜索下载即可。
2.Postman 提供了独立的安装包,不再依赖于 Chrome 浏览器了,所以也可通过安装包直接安装。
ps:众所周知的原因,2018 年初 Chrome 停止对 Chrome 应用程序的支持。所以这里建议使用独立安装包下载
下载也是直接安装即可,这里同样提供下载链接
简单使用
配置多个环境
一般正式的开发项目都会有测试环境和线上环境之分,而前端同学拿到这两个地址后,每次都要请求不同的环境都要去修改主机名,造成不必要的时间浪费,而Postman就提供了多个环境的选择,方便我们无缝链接不同环境的接口
1.设置环境变量
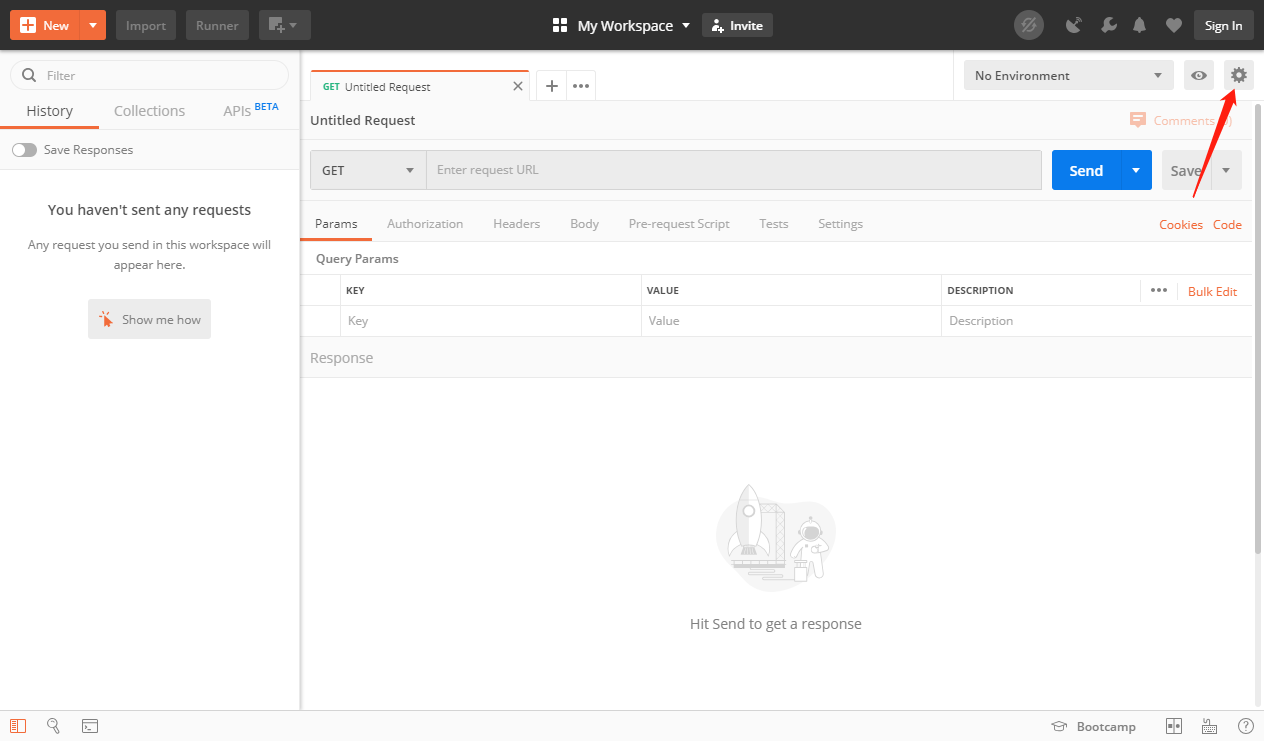
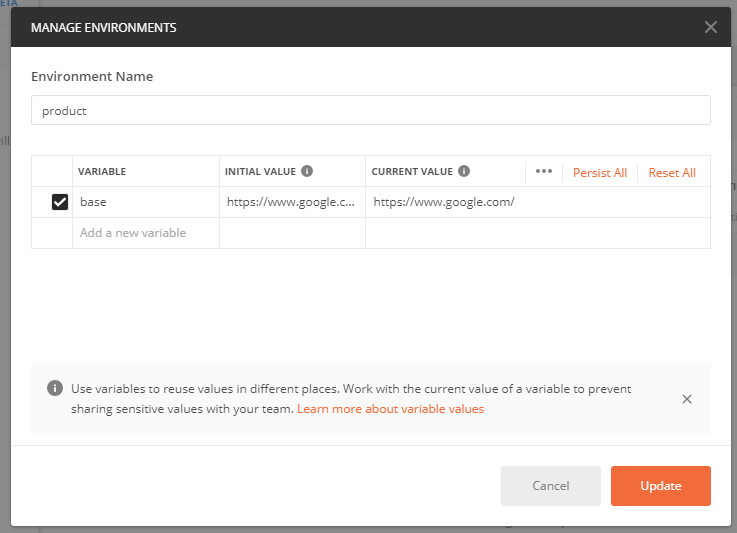
点击右上角设置图标
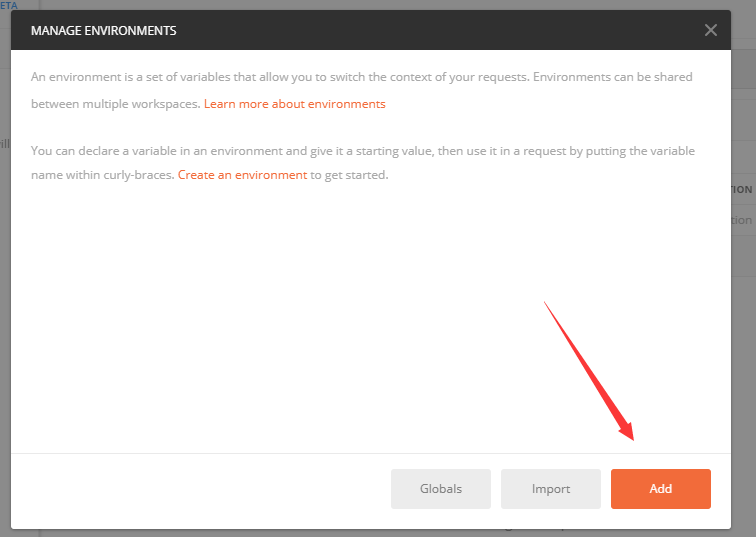
添加环境变量
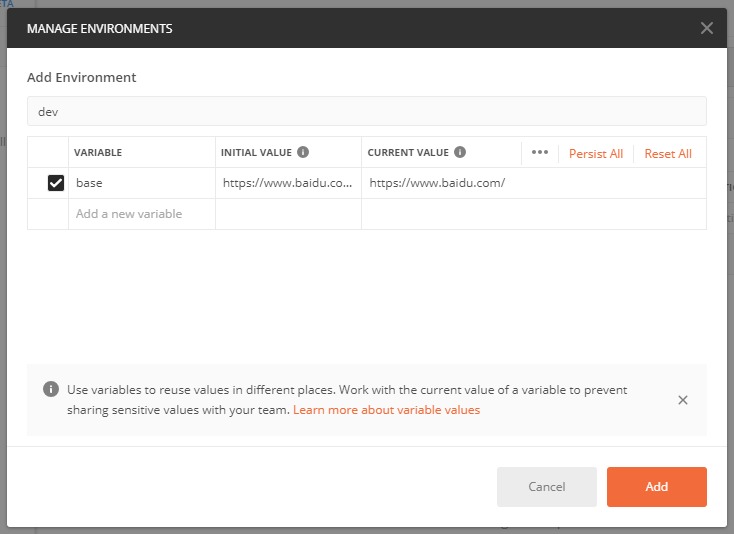
添加 key/value 值,不同环境的 key 值需一致
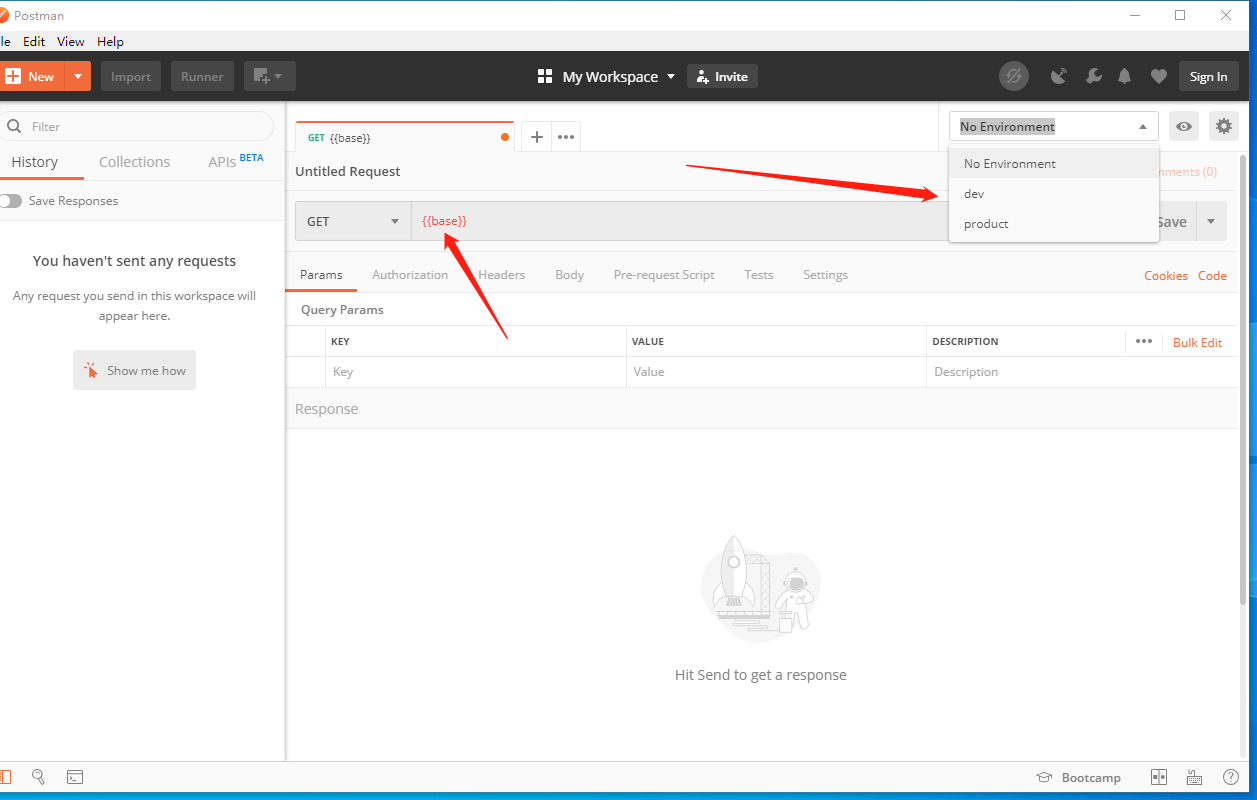
2.设置对应的 key 值
配置重复 header
很多时候,当后端写完一个新接口时,我们每次测试请求,header头很有可能是一样的,比如说,每个接口都需要token,这时候就需要Postman来帮我们设置header头的变量,避免复制重复的header头,做无用功
1.设置 headers
2.使用 headers
好了,到这里,基础的使用已经回了,当然,这不是Postman的全部功能,它还可以做单元测试、回归测试、自动化测试等等,这就需要你们自己去体验一番了。。。
ps:
Postman还有个兄弟款Postwoman,开源免费,也很不错
前端开发小提示
使用 Map 代替 if/else
开发的时候,经常会用到判断,然后根据判断返回不同的值或方法,这里以微信开发为例,微信接受用户消息时会有 image、text、voice等等 EventKey,这时候我们就需要根据这几个 Key 写不同的方法:
function handleEvent(key) { |
我们观察上面代码,随着我们业务的增加,可能会获取用户的地理位置、扫码什么的,这个 if/else 就会越来越多,代码就会变得越来臃肿,可读性也越来越差。。。接下来我们就通过 Map 来优化下我们的代码
const map = { |
ps: 推荐观看 JavaScript 复杂判断的更优雅写法
性能测试
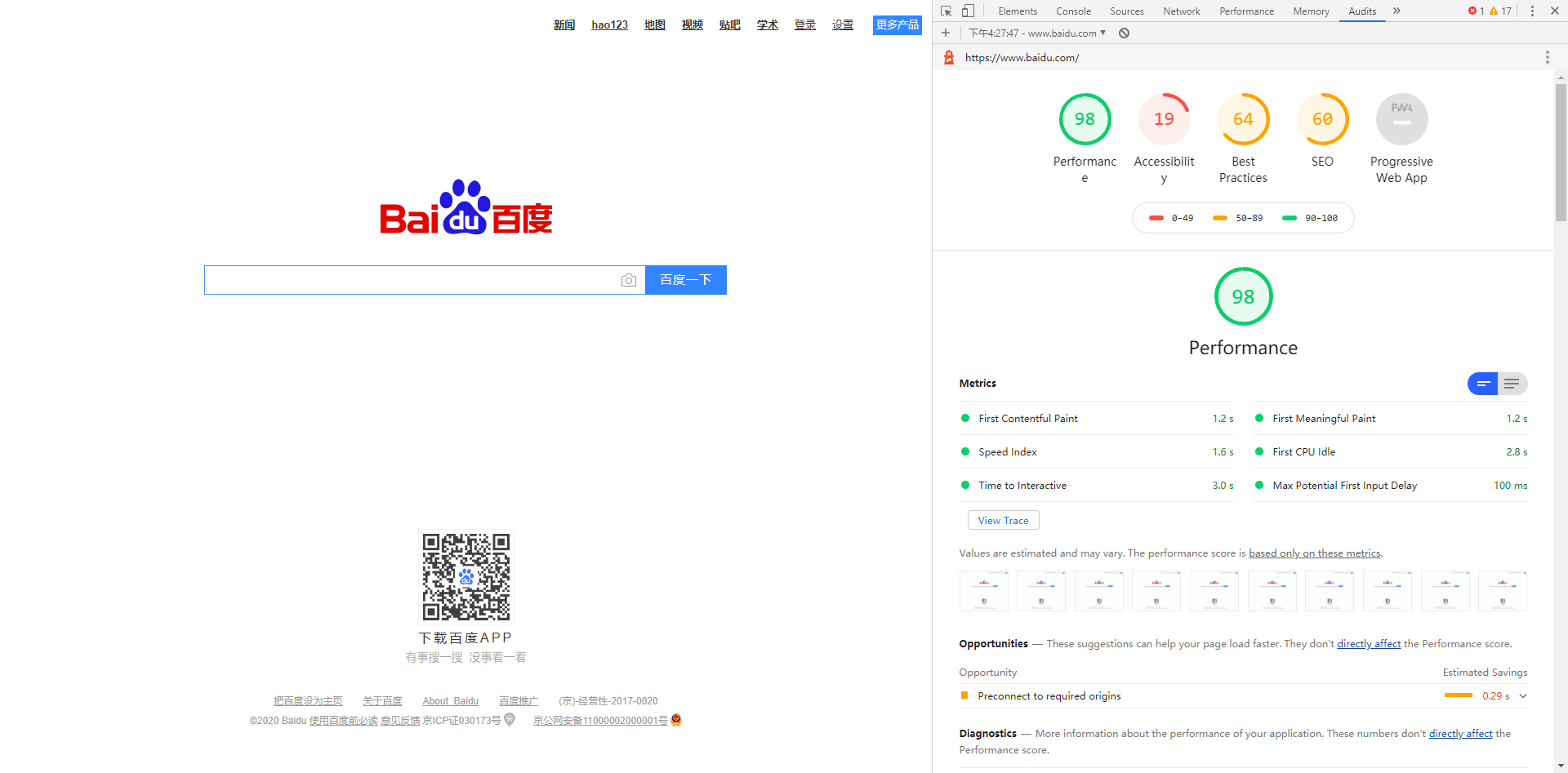
Chrome DevTools(控制台),我想各位前端小伙伴应该不陌生吧,经常用它来调试页面,element、console和network都是要天天打交道的,不过你可知道他还有个可以测试当前页面性能的面板?没错,他就是 Audits 面板。。。
chrome 60 之后,他引入了 Google 自家开源的一个项目:LightHouse。
LightHouse 是 Google 开源的一个自动化测试工具,之前是以 chrome 插件 和 命令行 cli 的方式使用,现在可以直接通过开发者面板使用了,所以不推荐在单独安装插件或者 cli 工具。。。
这里以测试百度为例:
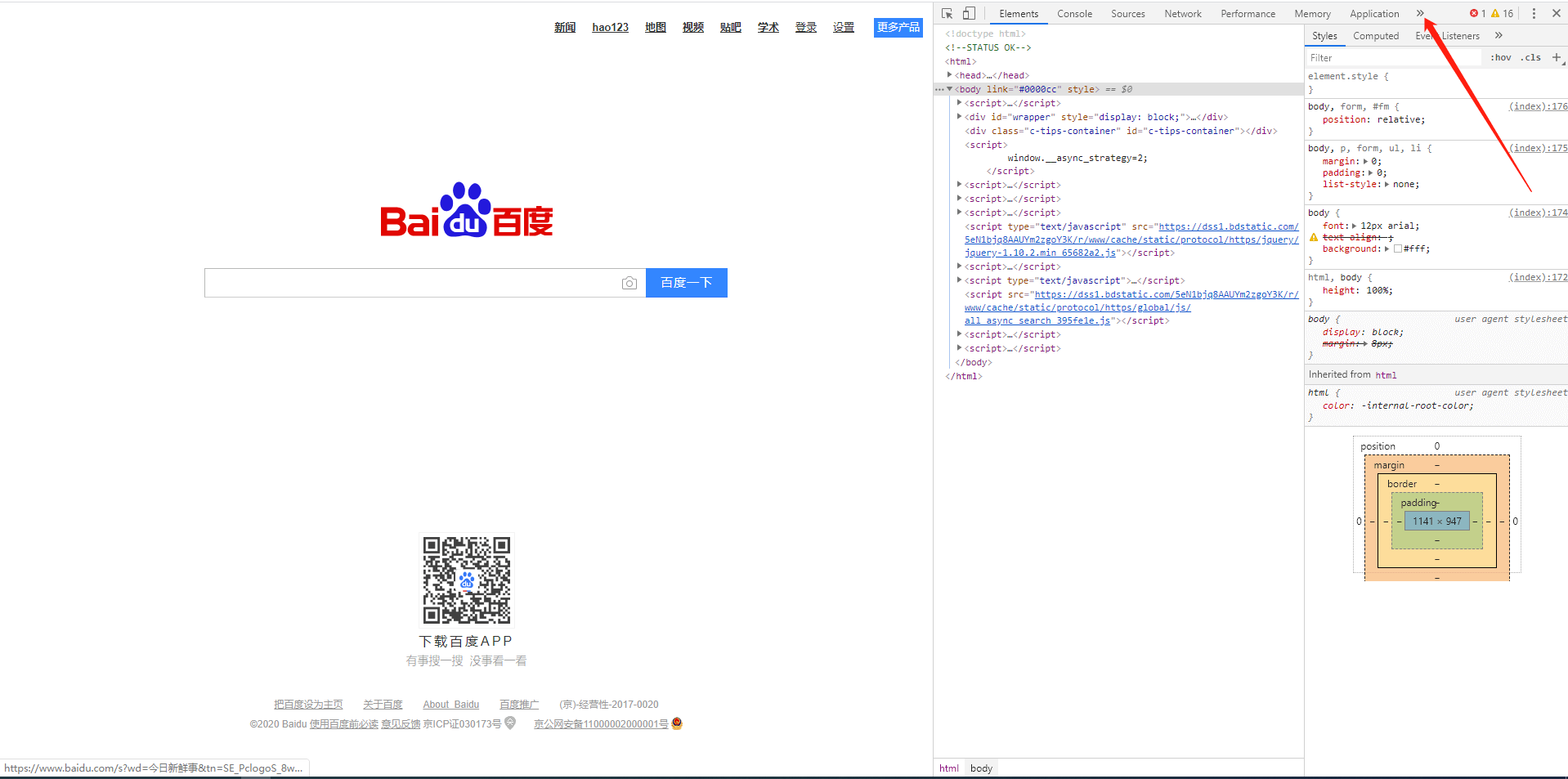
1.首先打开百度,然后打开控制面板,点击右边的双箭头
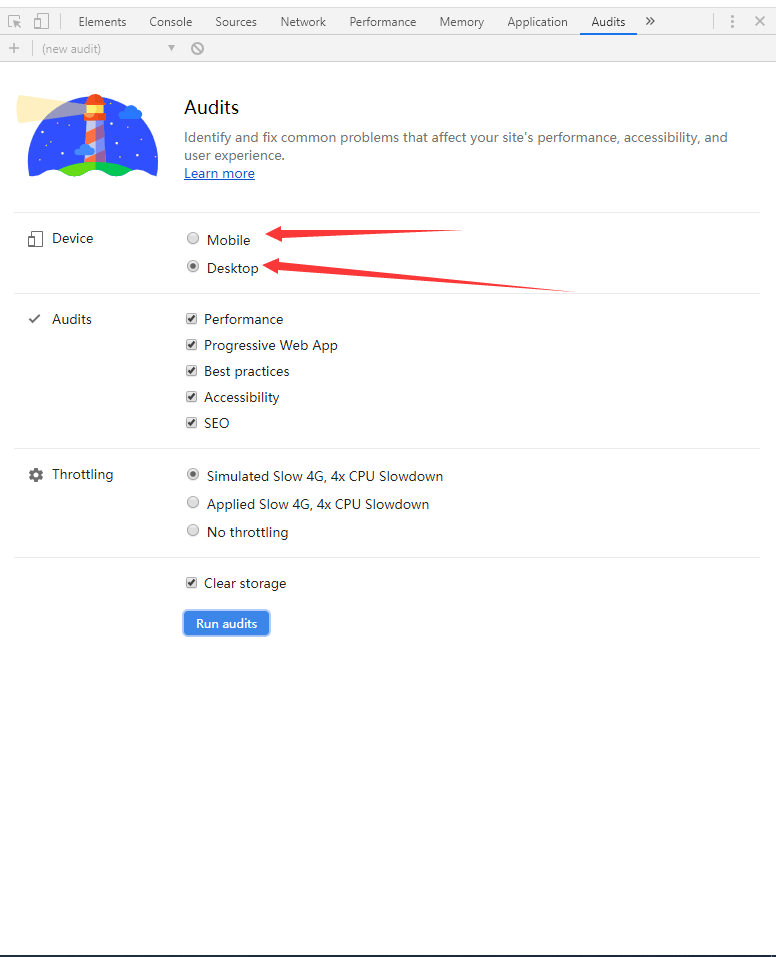
2.选中 Audits 面板
3.选择桌面设备(就是测试 pc 版),然后点击run audits,之后就会根据这几项指标生产一份报告,如下图
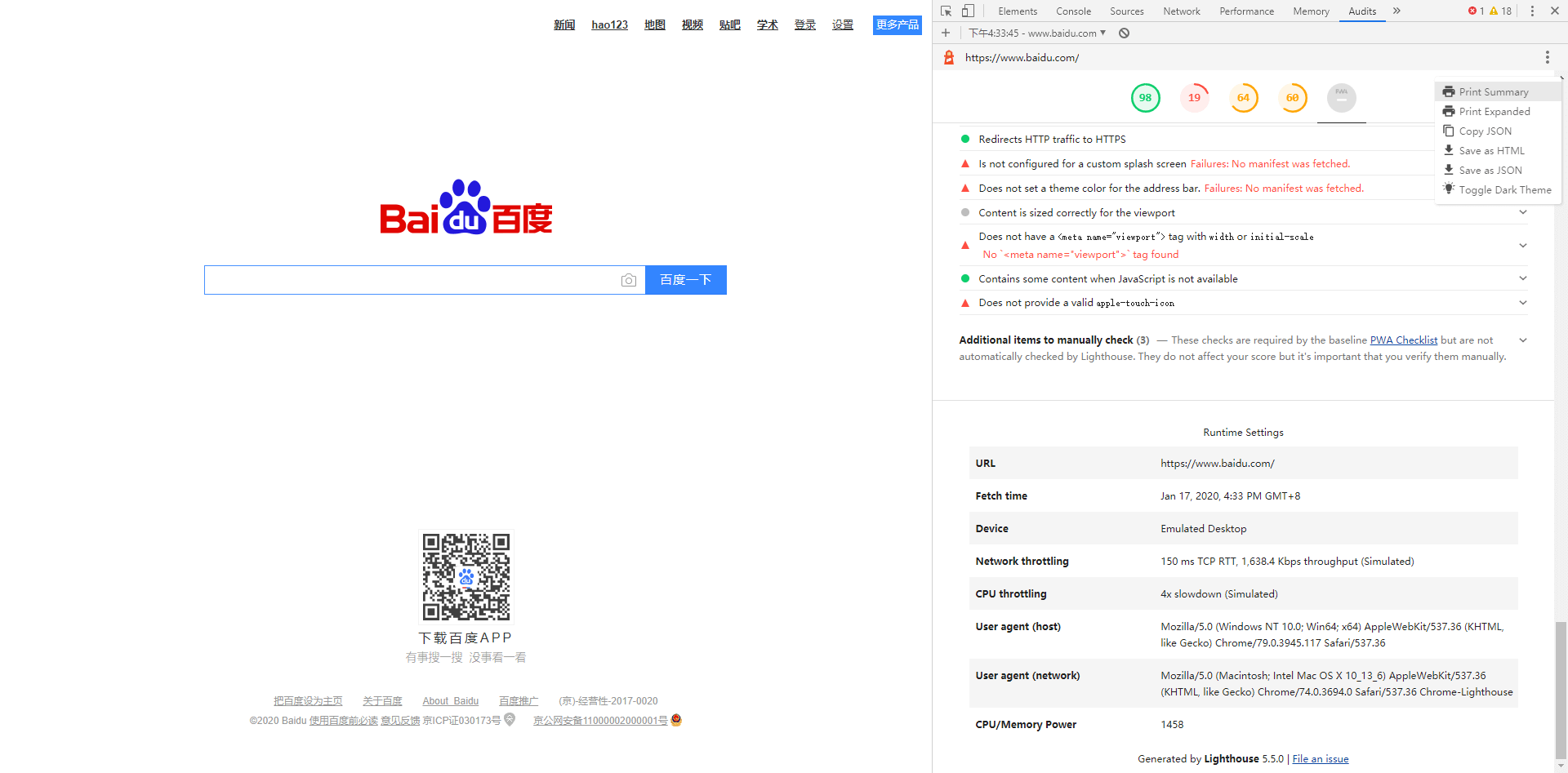
4.通过点击右侧菜单可以保存整个测试报告
- 同时也有个中文版的线上版本 https://developers.google.com/speed/pagespeed/insights/
- 移动端兼容性测试:https://search.google.com/test/mobile-friendly
- 结构化网页数据:https://search.google.com/structured-data/testing-tool/#
- (貌似都需要科学上网才可以访问…)
总结
至此,本次搭建也已经全部结束了,希望你能从文中收所获,也能搭建属于自己适合自己的开发环境
最后,感谢各位观众老爷观看啦 O(∩_∩)O