前言
不知道你们有没有遇到这样的情况,写小程序的时候,文档里面推荐的 tabbar 图标是 81 * 81,但是实际效果图片又偏大,而且配置项也没有可调节的配置。那么怎么样解决这个问题呢?一般都是找 UI 小姐姐把 icon 四边添加透明填充来调整 icon 大小的。
但是如果没有 ui 小姐姐的情况下,我们要如何解决呢?虽然可以通过ps的批处理解决,但毕竟我们是程序猿,当然是通过代码来解决这种小问题啦。所以,闲话不多说啦,开始写我们的代码啦
简单搭建一下
新建一个
canvas-blank-area目录初始化一个
node项目工程bashnpm init -y
安装依赖,这里主要用到了三个依赖,分别是
处理图片、批量处理文件、压缩成zip文件bashnpm i canvas glob archiver -S
是不是很眼熟,这依赖和我之前的那篇node 实现图片分割博客一模一样吗?没错,就是一摸一样,我们再次通过 canvas这个库来处理我们的小需求。
不得不说这个
canvas库真的是挺好用的。
简单的使用一下
有了上一篇我们使用canvas的经验,其实书写代码对于我们来说应该是不难了,我们看看我实现的效果:
看到这里,是不是想跃跃欲试啦,所以,我们尝试写一下我们的代码
Javascript
// 创建写入流 |
这么一看,是不是比我们之前那个分割图片的代码简单多了,我相信小伙伴们肯定早就自己写出来啦~~😊
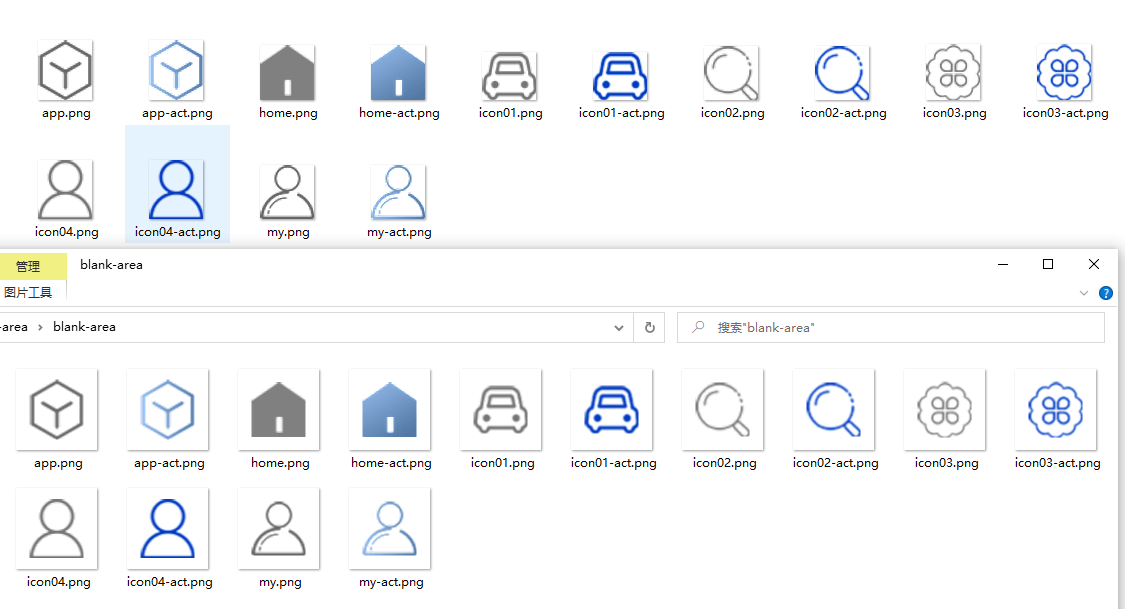
最后,跑一下我们写的程序,当前目录就会多出了一个 blank-area.zip 的压缩包,解压出来就是我们需要的图片啦 😊
最后
感谢各位观众老爷的观看 O(∩_∩)O